Die Wahl der richtigen Website-Farben ist eine der wichtigsten Entscheidungen, wenn es um die Gestaltung deiner Website geht. Eine falsch gewählte Farbpalette kann dazu führen, dass Besucher überfordert sind und deine Website schneller wieder verlassen, während die richtigen Farben dafür sorgen können, dass diese Besucher ein angenehmes Erlebnis haben.
In diesem Artikel lernst du die Grundlagen der Farbtheorie und praktische Tipps für die Auswahl der richtigen Farben für deine Website. Am Ende dieses Artikels wirst du wissen, wie du eine Farbpalette wählst, die deine gewünschte Identität perfekt zum Ausdruck bringt und dir hilft, dich von der Konkurrenz abzuheben.

Schritt 1. Vertiefe dich in die Farbpsychologie
Hinter der Verwendung von Farben steckt viel mehr, als du wahrscheinlich denkst. Die Farben deines Logos oder deiner Website können sogar beeinflussen, wie sich Besucher auf deiner Website verhalten!
Die Forschung hat gezeigt, dass Farben einen großen Einfluss darauf haben, welche Emotionen wir empfinden, was sich auch auf unser Verhalten auswirkt.
Bestimmte Farben lassen uns bestimmte Emotionen empfinden. Das können Zuversicht, Freude und Glück sein… oder im Gegenteil, ein düsteres Gefühl.
Im Allgemeinen haben wärmere Farben wie „Rot“, „Orange“ und „Gelb“ eine aufregendere Wirkung, während kältere Farben wie „Blau“ und „Grün“ eine ruhigere Wirkung haben. Wenn du also die Farbpsychologie verstehst, kannst du dein Zielpublikum tatsächlich beeinflussen!
Die Wahl einer bestimmten Hauptfarbe erhöht auch den Wiedererkennungswert einer Marke. Denk an Lufthansa (gelb), Aral (blau), Yahoo (lila) und zum Beispiel Coca Cola (rot).
Deshalb ist es wichtig, eine Hauptfarbe für deine Website und deine Marke zu wählen und sie später mit 1-2 Akzentfarben zu ergänzen. Bei Webador haben wir uns für Blau als Hauptfarbe entschieden, was sich auch in unserem Hausstil widerspiegelt.
Du kannst die Hauptfarbe für deine Website wählen, indem du entscheidest, welches Gefühl du vermitteln willst.
Im Folgenden findest du die Hauptfarben und das entsprechende Gefühl, das sie vermitteln:
1. Gelb
Gefühle von Glück, Optimismus, Freude, Freundlichkeit, Licht und Sonne.
2. Rot
Gefühle von Macht, Wärme, Gefahr, Aggression, Einfluss und Leidenschaft.
3. Orange
Gefühle von Kreativität, Freundlichkeit, Wärme, Spaß und Leidenschaft.
4. Grün
Gefühle von Wachstum, Natur, Jugend, Gesundheit, Gleichgewicht und Nachhaltigkeit.
5. Blau
Gefühle von Ruhe, Gelassenheit, Geduld, Zuverlässigkeit, Stabilität, Autorität, aber auch Traurigkeit.
6. Lila
Gefühle von Luxus, Qualität, Spiritualität, Kreativität und Reichtum.
7. Rosa
Gefühle von Liebe, Romantik, Weiblichkeit und Anmut.
8. Schwarz
Gefühle von Macht, Qualität, Reichtum, Status, Prestige und Eleganz.
9. Grau
Gefühle von Ausgeglichenheit und Sicherheit.
10. Weiß
Gefühle von Hygiene, Beständigkeit, Minimalismus, Einfachheit, Unschuld und Klarheit.
Schritt 2. Wie du die besten Farben für deine Website auswählst
Wenn du dich in die Farbpsychologie vertieft und eine Hauptfarbe ausgewählt hast, ist es Zeit für den nächsten Schritt: die Auswahl von Akzentfarben.
Wenn du diese Akzentfarben auswählst, ist es wichtig, dass du sie in deinem gesamten Hausstil verwendest. Damit meinen wir, dass du die gleichen Farben auf deiner Website, in deinen sozialen Medien und in deiner Marketingkommunikation verwendest. Das schafft einen Wiedererkennungswert.
Die Wahl von 1-2 verschiedenen Akzentfarben ist wichtig, denn du kannst deine Website nicht ausschließlich in deiner gewählten Hauptfarbe gestalten. Mit diesen Akzentfarben kannst du bestimmte Aspekte deiner Website hervorheben und die Aufmerksamkeit auf sie lenken.
Wenn du deine Akzentfarben festlegst, kannst du Farben wählen, die der Hauptfarbe nahe stehen. Wenn deine Hauptfarbe Grün ist, kannst du 1-2 hellere Grüntöne wählen.
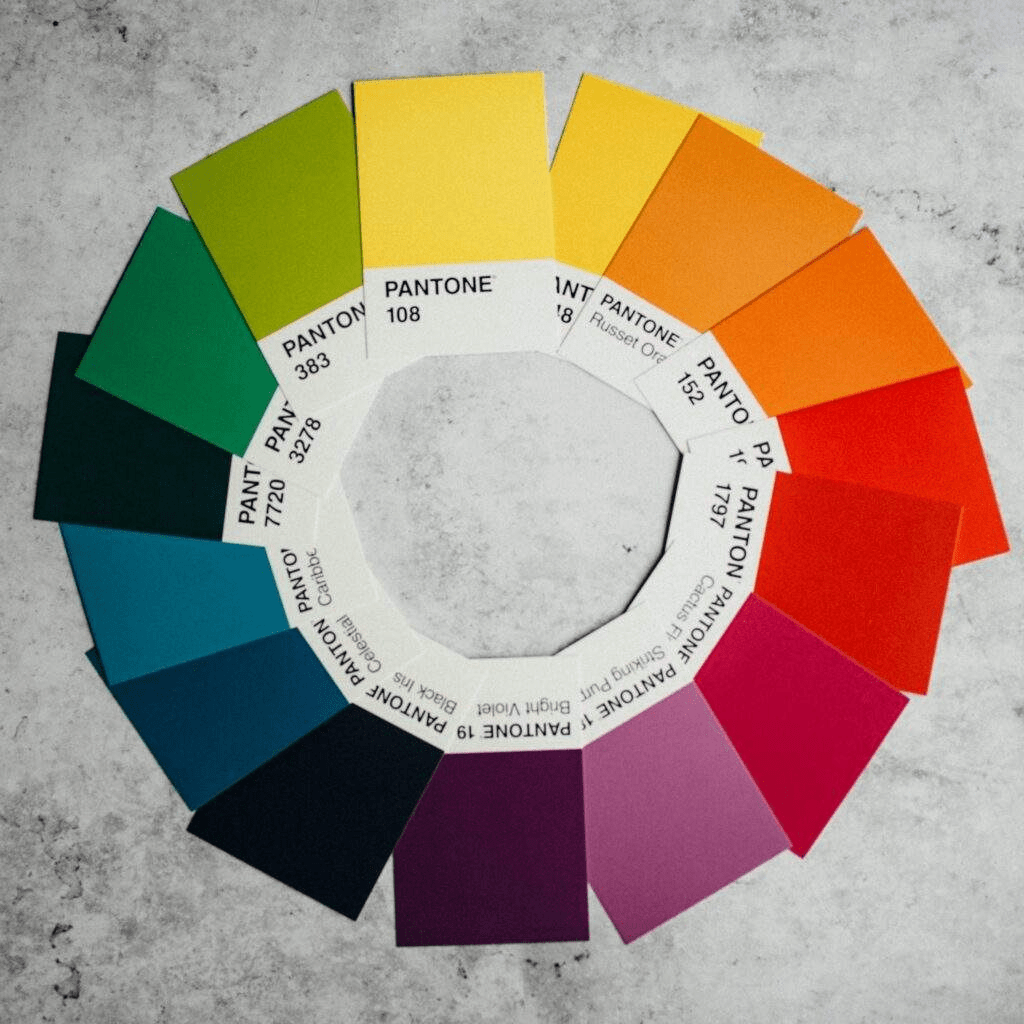
Wenn du dich für eine Akzentfarbe entschieden hast, ist der nächste Schritt, eine Komplementärfarbe zu wählen. Das sind Farben, die auf dem Farbkreis das Gegenteil darstellen.

Wenn du Grün als Hauptfarbe wählst, kannst du Orange als Komplementärfarbe wählen. Denn mit einer Komplementärfarbe kannst du wichtige Schaltflächen besser hervorheben.
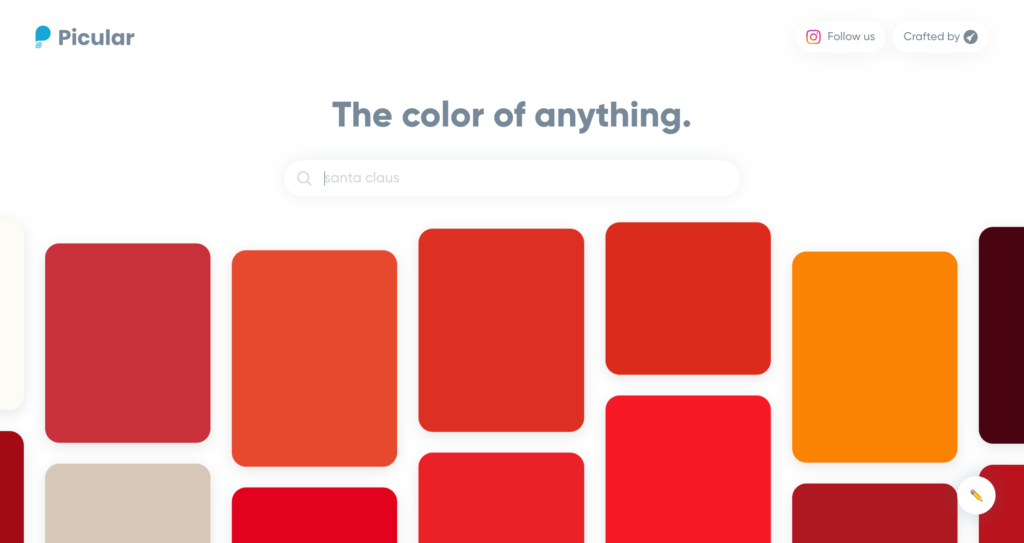
Ein praktisches Tool, um deine Farben zu bestimmen, ist Picular. Hier kannst du ein englisches Wort eingeben (z.B. nachhaltig oder luxuriös) und das Tool stellt dir automatisch eine Farbpalette zusammen.

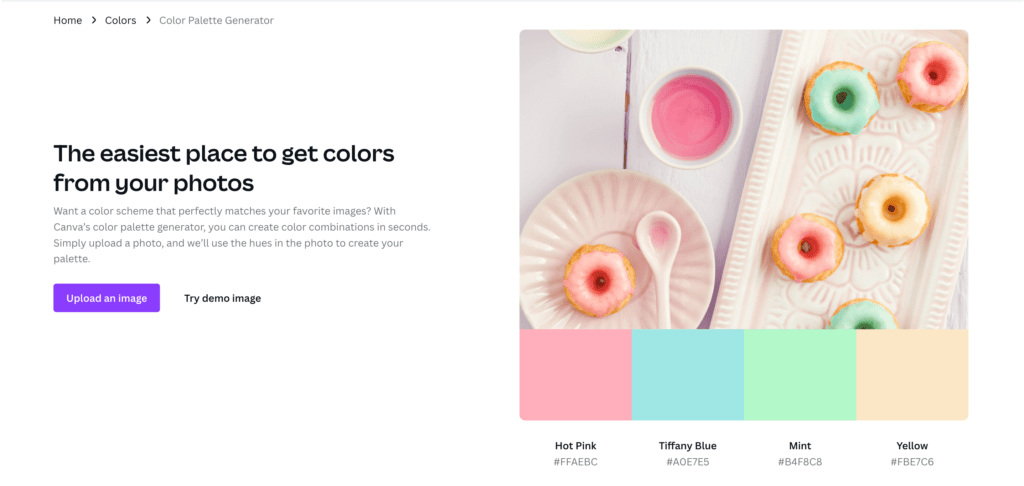
Eine andere Möglichkeit, eine beeindruckende Farbpalette zu erstellen, ist, ein Foto auf Canva hochzuladen und daraus automatisch eine Farbpalette zu erstellen.

Schritt 3. Wie verwende ich meine ausgewählten Farben?
Vielleicht stellst du dir jetzt die folgende Frage:
„Okay… ich habe jetzt 1 Hauptfarbe, 1 Akzentfarbe und 1 Komplementärfarbe, aber was mache ich damit?“
Schauen wir uns an, wie du deine gewählten Farben einsetzt.
Der Hintergrund
Bei deinem Webdesign ist es wichtig, dass der Hintergrund deiner Website immer weiß ist (manchmal ist auch schwarz möglich). Oft sehen wir auf Websites, dass Menschen mit vielen verschiedenen Farben für den Hintergrund ihrer Website experimentieren. Das lenkt jedoch stark von der Botschaft ab, die du mit deiner Website vermitteln willst.
Die goldene Regel ist also, den Hintergrund deiner Website weiß zu halten und schwarzen Text darauf zu platzieren.
Die Schaltflächen
Natürlich verfolgst du mit deiner Website einen bestimmten Zweck: Vielleicht geht es darum, Produkte zu verkaufen oder dich für einen Termin zu kontaktieren. Was auch immer das Ziel sein mag, es ist immer wichtig, dass die Leute wissen, worauf sie klicken können. Denn wenn das nicht klar ist, werden die Leute deine Website verlassen, ohne etwas zu unternehmen.
Die Farbe, die wir für die Schaltflächen auf deiner Website wählen, ist die Komplementärfarbe. Wenn wir „Grün“ als Hauptfarbe gewählt haben, wollen wir „Orange“ als Komplementärfarbe verwenden. Dadurch wird die Schaltfläche auf unserer Website besser sichtbar.
Die Haupt- und Komplementärfarben
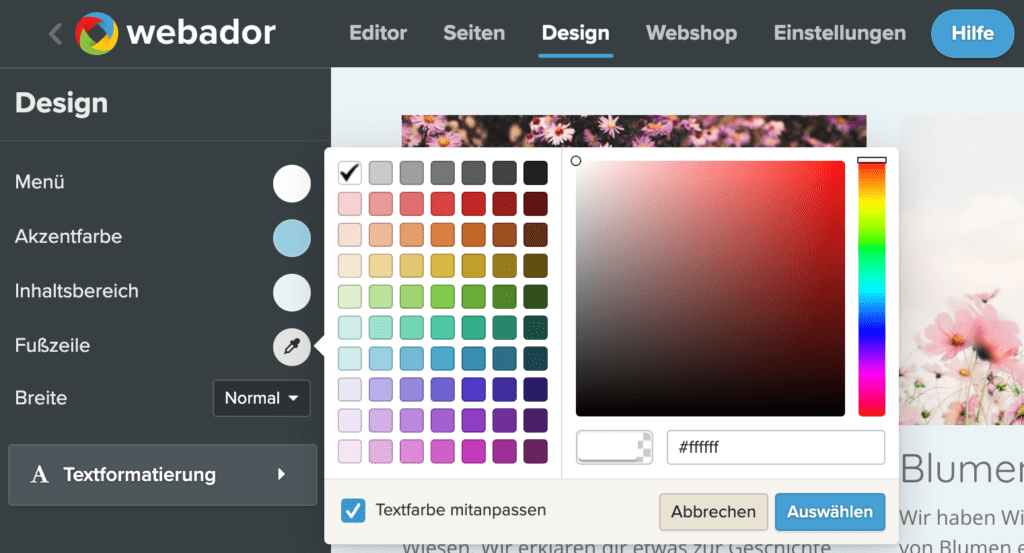
Deine Website hat einen oberen Teil (Kopfzeile) und einen unteren Teil (Fußzeile). Hier kannst du die Haupt- und Akzentfarben einbauen, um deiner Website das richtige Aussehen zu geben. Im erweiterten Editor von Webador kannst du dies mit wenigen Klicks anpassen:

Fallstudie: Beispiele für den guten Farbeinsatz auf Websites
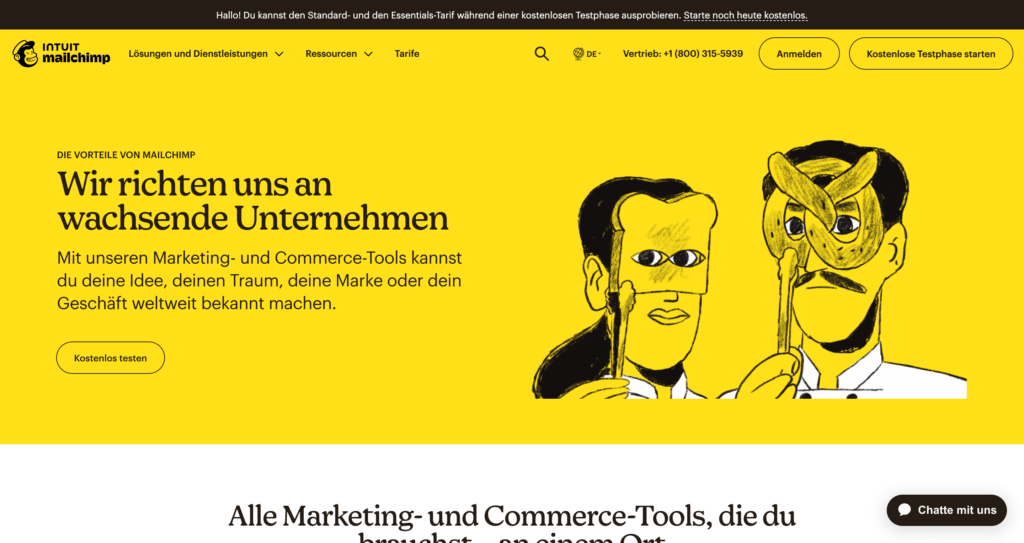
Mailchimp
Das erste Beispiel, das wir dir zeigen wollen, ist Mailchimp. Dieses Unternehmen hat „Gelb“ als Hauptfarbe gewählt. Sie strahlt Optimismus, Fröhlichkeit und Begeisterung aus, was gut zum Logo (dem glücklichen Affen) passt. Mailchimp verwendet die gelbe Farbe überall auf der Website und in allen Marketingmitteilungen. Als Komplementärfarbe wurde ein Blau-/Grünton verwendet, der die Schaltflächen auf der Website hervorhebt.

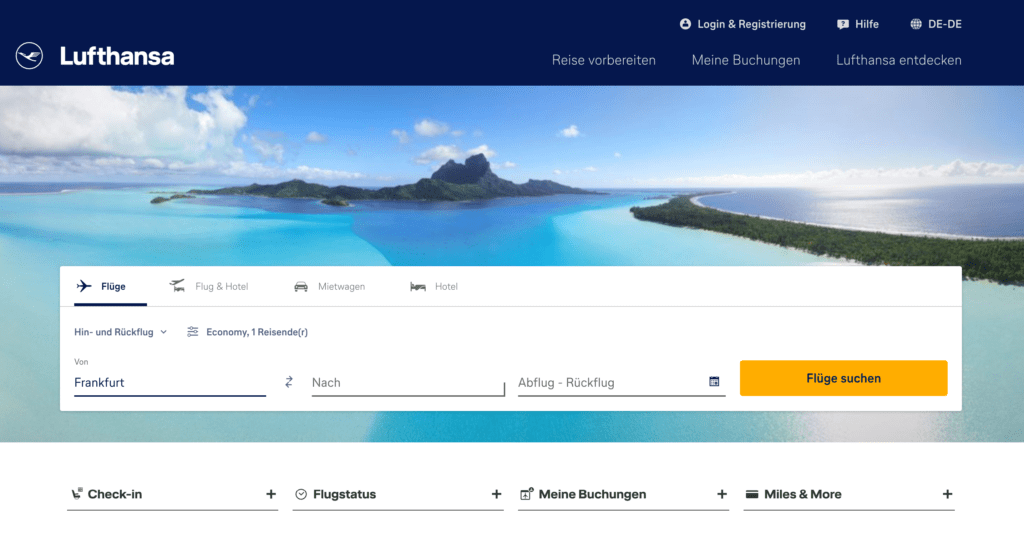
Lufthansa
Lufthansa hat die Hauptfarbe „Blau“ gewählt. Diese Farbe steht für Zuverlässigkeit, Stabilität und Autorität. Das ist in der Luftfahrt sehr wichtig. Als Komplementärfarbe hat Lufhansa Gelb gewählt, das auch die wichtigsten Knöpfe bei Lufthansa deutlich sichtbar macht.

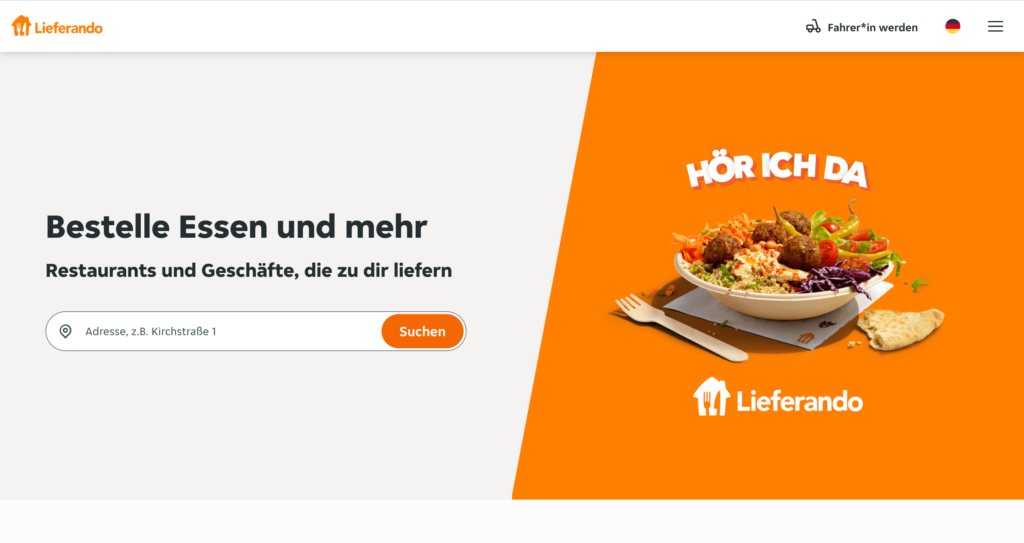
Lieferando
Das letzte Beispiel, das wir hervorheben wollen, ist Lieferando.de. Dieses Unternehmen hat „Orange“ als Hauptfarbe gewählt. Sie strahlt Leidenschaft, Begeisterung und Kreativität aus. Um die wichtigsten Schaltflächen auf der Website hervorzuheben, hat Lieferando sich auch für „Orange“ entschieden, jedoch hebt sich der Button immer deutlich vom weißen Hintergrund hervor.

Erstelle heute deine Website mit Webador!
Noch mehr Webdesign-Tipps? Lies unseren Artikel 5 wichtige Webdesign-Tipps für Anfänger.
Fazit: Welche Website-Farben soll ich wählen?
Um die richtigen Farben für deine Website auszuwählen, ist es wichtig, sich mit Farbpsychologie zu beschäftigen und Farben zu verwenden, die deinem idealen Besucher oder Kunden das richtige Gefühl vermitteln. Außerdem ist es wichtig, dass alle Farben auf deiner Website einheitlich sind, denn zu viele verschiedene Farben können verwirrend sein.
Schließlich ist es auch wichtig, dass du viel Weiß verwendest, damit deine Seiten nicht zu unübersichtlich werden.
Möchtest du eine einfache Möglichkeit, eine Website zu erstellen? Der Website-Baukasten von Webador bietet alle Funktionen.