Bist du ein Anfänger, wenn es um Webdesign geht? Aber willst du die wichtigsten Webdesign-Tipps lernen, um dein Webdesign auf das nächste Level zu bringen? Dann bist du bei uns genau richtig! In diesem Blogbeitrag geben wir dir 5 wichtige Tipps zur Verbesserung deines Webdesigns.
Tipp Nr. 1: Einfachheit ist der Schlüssel eines guten Webdesigns
Wenn du mit der Gestaltung deiner Website beginnst, kannst du dich schnell von all den Funktionen überwältigt fühlen, die du auf deiner Website einbauen kannst. Wir sehen oft, dass Start-up-Webseitenersteller so viele Funktionen wie möglich auf ihrer Seite unterbringen wollen. Das ist jedoch eine große Falle, denn es ist wichtig, dass du immer deinen idealen Webbesucher im Blick hast. Wenn du eine neue Funktion auf deiner Webseite einbaust, solltest du dir die folgenden Fragen stellen:
- Wonach sucht mein idealer Webbesucher?
- Was ist das Ziel meines idealen Webbesuchers?
- Macht es diese Funktion meinem idealen Webbesucher leichter, sein Ziel zu erreichen?
- Bringt diese Funktion einen Mehrwert für die Seite?
Wenn du die letzten beiden Fragen mit „Nein“ beantwortest, ist es ratsam, diese Eigenschaft nicht mit einzubauen. Eine komplexe Website ist oft der Feind von Konversion und Benutzerfreundlichkeit. Wenn du einen Webshop hast oder deine Website zu Gewinnzwecken nutzt, ist es immer besser, dein Webdesign auf Einfachheit auszurichten.

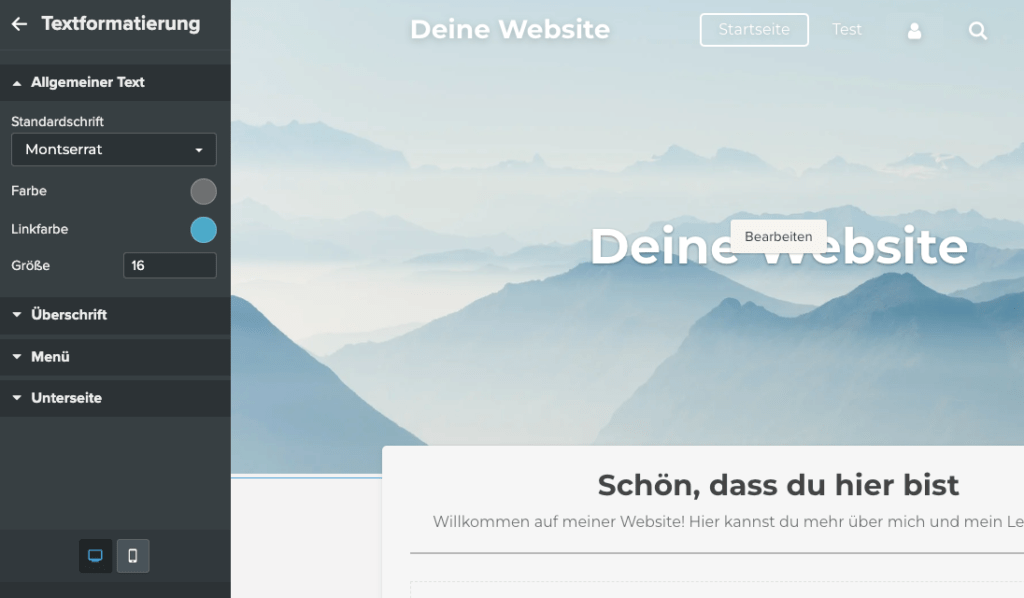
Tipp #2: Verwende nicht mehr als 3 Schriftarten
Heutzutage gibt es so viele verschiedene Schriftarten, dass man den Wald vor lauter Bäumen nicht mehr sieht. Jede Schriftart hat ihren eigenen Stil und ihre eigenen Merkmale. Auch wenn du bei der großen Auswahl an Schriftarten bestimmt eine finden kannst, die perfekt zu deiner Website passt, ist es oft schwierig, bei der Verwendung von Schriftarten konsequent zu bleiben.
Eine der goldenen Regeln des Webdesigns lautet: Wenn du eine Website gestaltest, ist es wichtig, dass du auf jeder Seite die gleichen Schriftarten verwendest. Nicht nur die verschiedenen Schriftarten sollten einheitlich sein, sondern auch die Größe, die Dicke und der Stil dieser Schriftarten.
Auf diese Weise hat deine gesamte Website das gleiche Aussehen und Gefühl. Außerdem solltest du bei der Wahl der Schriftart darauf achten, ob sie gut lesbar ist: nicht nur auf dem Desktop, sondern natürlich auch auf dem Handy. Heutzutage kommt der größte Teil deiner Website-Besucher von Mobiltelefonen, daher ist es wichtig, dein Webdesign dafür zu optimieren.

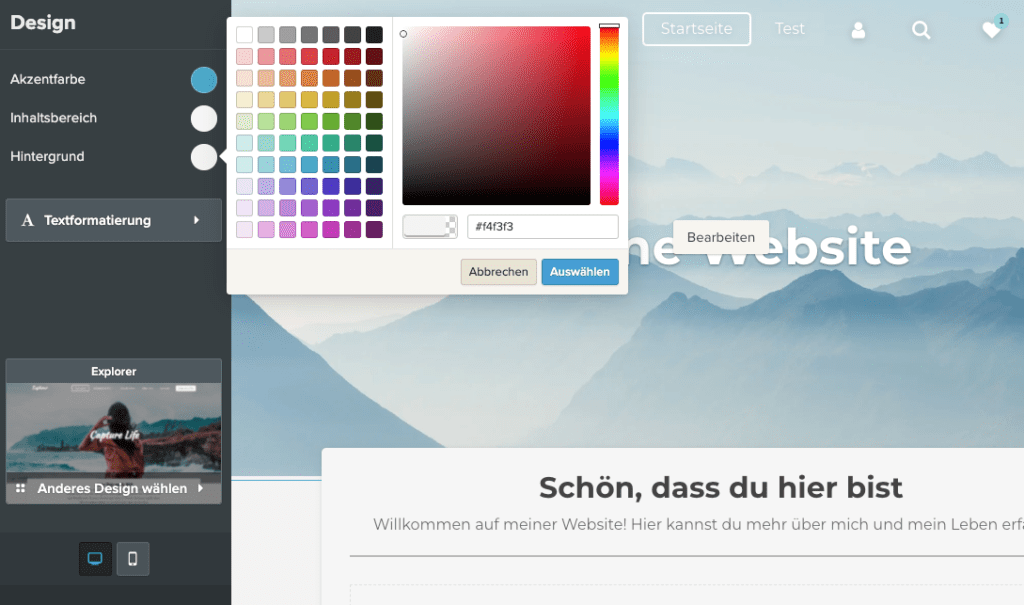
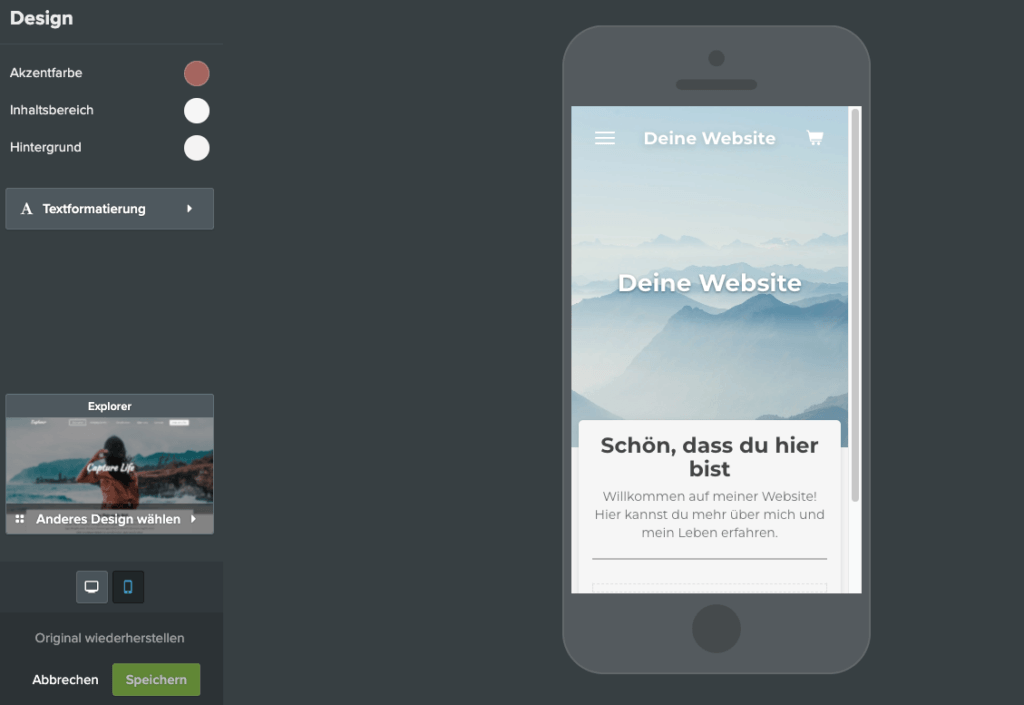
Tipp #3: Verwende eine 3-Farben-Palette
Natürlich willst du, dass die Leute deine Website erkennen. Ein großer Teil dieses Wiedererkennungswertes kommt von den Farben, die deine Website ausmachen. Farben geben deiner Marke Bedeutung und helfen den Menschen, sich an sie zu erinnern. Denk an Lufthansa (blau/gelb), Apple (weiß), WhatsApp (grün) und Coca Cola (rot).

Um dein Webdesign noch stärker zu machen, ist es wichtig, nicht mehr als 3 verschiedene Farben zu wählen. So wird sichergestellt, dass deine Website für das Auge angenehm bleibt. Bei der Wahl der Farben ist es wichtig zu überlegen, was du mit deiner Website vermitteln willst. Es lohnt sich diesen Artikel aus dem Magazin Greator zu lesen, welcher die Psychologie der Farbwelt beschreibt.
Viele Unternehmen, Websites und Marken verwenden drei verschiedene Farben als Farbpalette. Zwei davon sind die Markenfarben und eine davon ist weiß. Das sorgt für eine übersichtliche Website und ein Webdesign, das die Besucher deiner Website nicht überfordert.

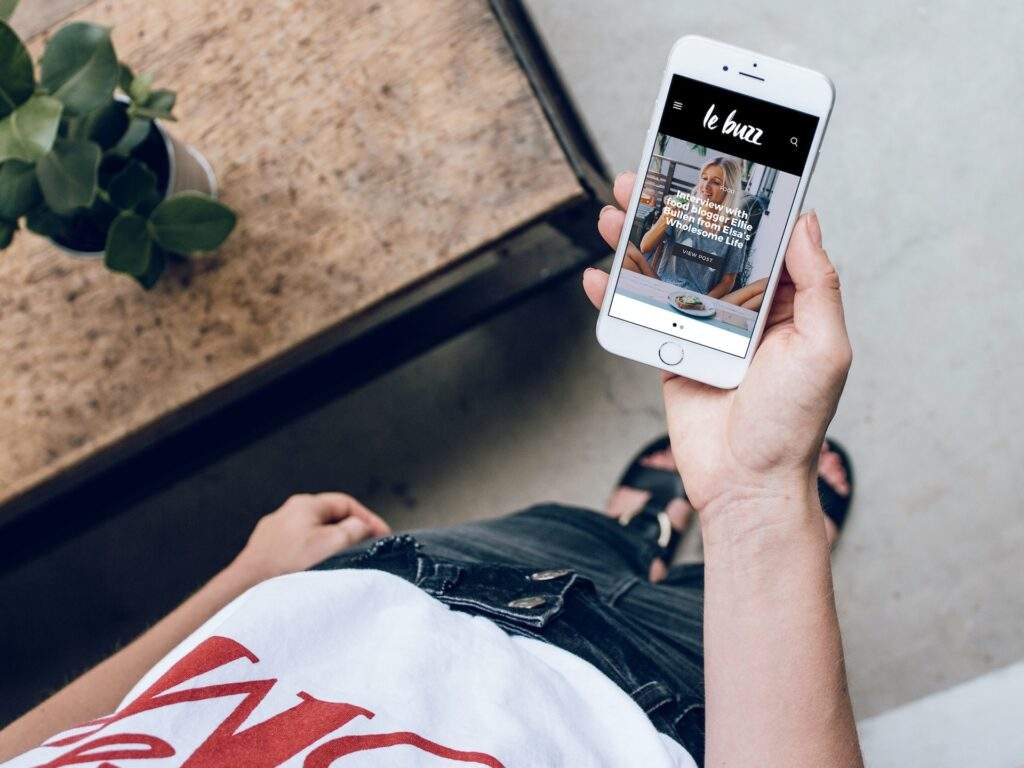
Tipp #4: Verwende Bilder, die deine Marke vermitteln
Du kennst wahrscheinlich das Sprichwort „Ein Bild sagt mehr als tausend Worte“. Das gilt natürlich auch für die Bilder auf deiner Website. Schließlich gehört zu einem guten Webdesign auch die Auswahl der richtigen Bilder.

Diese Bilder sollten den Besuchern deiner Website das richtige Gefühl vermitteln. Deshalb ist es wichtig, die richtigen Bilder sorgfältig auszuwählen. Die Seite www.unsplash.com hat eine große Bibliothek mit Bildern, die du kostenlos auf deiner Website verwenden kannst.

Tipp #5: Teste, wie deine Website auf dem Handy aussieht
Laut Statista, stieg der Anteil an Mobiltelefon Nutzern in Deutschland seit 2015 bis 2021 stetig von 54% bis zu 82%. Das bedeutet, dass es wichtiger denn je ist, dein Webdesign vollständig an den mobilen Verkehr anzupassen.
In der Welt des Webdesigns nennen wir das „Responsive Design“. Das bedeutet, dass dein Webdesign immer und auf jedem Gerät gut aussehen wird. Mit dem leistungsstarken Web-Baukasten von webador.de werden die von dir erstellten Webseiten automatisch responsive gemacht. Das spart dir eine Menge Zeit. Trotzdem ist es immer ratsam, sich zu vergewissern, dass deine Seite auf allen Geräten richtig angezeigt wird.

Fazit
Gutes Webdesign basiert auf Einfachheit. Es geht darum, die richtigen Schriftarten, die richtigen Bilder und die richtigen Farben zu wählen, die deine gewünschte Identität vermitteln.
Außerdem haben die besten Websites eine begrenzte Farbpalette von bis zu drei verschiedenen Farben. Eine gute Website hat auch eine optimale Balance bei der Verwendung von Weißraum, Bildern und anderen Inhalten, so dass deine Website-Besucher leicht finden können, was sie brauchen.
Niemand will endlos scrollen, um herauszufinden, wo die wichtigen Schaltflächen sind. Da bereits 82% des gesamten Internetverkehrs über das Handy stattfindet, ist es auch wichtig zu testen, ob dein Webdesign auf jedem Gerät gut dargestellt wird.
Willst du eine Website auf die einfache Art erstellen? Der Website-Ersteller von Webador bietet alle Funktionalitäten.
Erstelle heute deine Website mit Webador!
Häufig gestellte Fragen zum Webdesign
Was ist Webdesign?
Webdesign bedeutet das Entwerfen und Gestalten der Erscheinung von Websites und Webshops. Dazu gehört auch, dass wir die Farben, die Schriftarten und das Design der Website anpassen, um das richtige Aussehen und Gefühl zu schaffen.
Was ist der Unterschied zwischen einem Web-Designer und einem Web-Entwickler?
Der Unterschied zwischen einem Webdesigner und einem Webentwickler besteht darin, dass sich ein Webdesigner hauptsächlich mit der Gestaltung der Website in Grafikprogrammen beschäftigt, während ein Webentwickler den Entwurf in eine funktionierende Website umsetzt.
Brauche ich einen Webdesigner?
Wenn du deine Website über Webador gestaltest, brauchst du keinen Webdesigner, denn du kannst ganz einfach mit ein paar Klicks ein passendes Thema auswählen und es nach deinen Vorstellungen gestalten. Denke daran, die Schriftarten, die Farben und das gesamte Erscheinungsbild deiner Website anzupassen. Heutzutage brauchst du keinen Webdesigner mehr, um das zu tun.




Nach der letzten Offerte eines Webdesigners war mir klar, ich muss selber aktiv werden und bin auf diese Seite gestossen.
Mein Ziel ganz klar : eine Website nach meinen Vorstellungen zu erschaffen, ohne Schnick Schnack.
Besten Dank für alle diese wertvollen Informationen.
Angela Ortega
Hallo Angela! Das ist doch super, dass dir diese Tipps geholfen haben. Wir wünschen dir viel Erfolg mit deiner Website. ^Charlene