Ein gutes Navigationsmenü hilft deinen Besuchern, schneller zu finden, wonach sie suchen. In diesem Artikel geben wir dir 5 praktische Tipps, wie du das Menü deiner Website verbessern kannst.
Aber zuerst… was ist ein Navigationsmenü?
Was ist ein Navigationsmenü?
Jede Website hat eine Reihe von Links am oberen Rand. Wenn du auf diese Links klickst, gelangst du auf die entsprechende Seite. Wir nennen dies das Navigationsmenü deiner Website. Es ist ein wichtiger Teil einer benutzerfreundlichen Website, deshalb solltest du darauf achten, was du hier einfügst.
Schauen wir uns die Tipps an, mit denen du dein Navigationsmenü verbessern kannst.
Tipp 1: Halte es einfach
Einer der wichtigsten Tipps, den wir mit dir teilen wollen, ist, dass es sehr wichtig ist, dein Menü so einfach wie möglich zu halten. Wir sehen regelmäßig Websites mit einem Menü, das mehr als 12 Seiten enthält.
Das macht es für deine Besucher sehr schwer, die richtige Seite zu finden und zu verstehen, was sie tun sollen.

Oft sind wir sehr begeistert von unserer Website oder den Produkten, die wir in unserem Webshop verkaufen, und wollen unseren Besuchern so viel wie möglich zeigen. Das Problem dabei ist, dass unsere Besucher von all den Informationen, die wir ihnen geben, überwältigt werden.
Denk daran, dass deine Besucher deine Website oft zum ersten Mal besuchen. Sie wissen nicht, was du tust, müssen dich erst noch kennenlernen und sich auf deiner Website zurechtfinden.
Versuche, die Anzahl der Seiten, die in deinem Navigationsmenü aufgeführt sind, auf etwa 5-7 Seiten zu beschränken, um den Überblick zu behalten.
Was nun mit all den anderen wichtigen Seiten? Die kannst du einfach in dein Fußzeilen-Menü packen. Das ist der unterste Bereich deiner Website.

Tipp #2: Die richtigen Seiten auflisten
Aber welche Seiten nimmst du in das Navigationsmenü auf? Gute Frage! Zum Glück ist die Antwort darauf sehr einfach:
Wonach würde dein idealer Besucher suchen?
Um zu wissen, wonach dein idealer Besucher sucht, ist es wichtig, dass du dich ganz in seine Lage versetzen kannst. Frage dich die folgenden Dinge:
- Was würde ich gerne sehen?
- Welche Seiten würde ich besuchen wollen?
- Wie kann ich das, was ich brauche, so schnell wie möglich finden?
Wenn du diese Fragen beantwortest, bekommst du schnell eine Vorstellung davon, welche Seiten du besonders hervorheben solltest. Denk zum Beispiel an eine „Über uns“-Seite, vielleicht an „Preise“, deinen „Webshop“ oder die „Bewertungen“, die du von deinen zufriedenen Besuchern oder Kunden erhalten hast.
Wenn du dich in deinen Besucher hineinversetzt und dich fragst, welche Informationen er gerne sehen würde, kannst du dein Menü genau auf das zuschneiden, wonach der Besucher sucht.
Tipp #3: Vermeide die falsche Sprache
Fast jede Nische oder jeder Beruf hat seine eigenen Begriffe, Konzepte und Wörter. Diese Wörter können für dich sehr offensichtlich sein, bei deiner Zielgruppe aber Fragezeichen aufwerfen. Diese kniffligen Begriffe nennt man Jargon.
Ein Beispiel:
Du bietest eine „ketogene Diät“ an, während dein Besucher nach „abnehmen“ sucht. Du verstehst „ketogene Diät“ wie kein anderer, aber ein Besucher nicht. Wenn du knifflige Wörter vermeidest und die Sprache an den Besucher anpasst, finden die Besucher viel schneller, wonach sie suchen.
Tipp #4: Zeig nicht, wo jemand ist
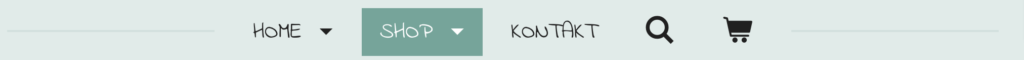
Ein wichtiger Teil eines guten Website-Erlebnisses ist es, deinen Nutzern zu zeigen, wo sie sich auf deiner Website befinden. So verirren sich deine Besucher nicht und können leicht zu anderen Seiten navigieren.
Wenn du einen Webshop mit Webador erstellst, siehst du, dass im Menü deiner Website die Seite, auf der du dich gerade befindest, fett gedruckt ist. So wissen deine Besucher genau, wo sie sich auf deiner Website befinden.
Praktisch, nicht wahr?

Tipp #5: Füge eine Handlungsaufforderung hinzu
Ein sehr nützlicher Tipp, um das Menü deiner Website zu verbessern, ist das Hinzufügen eines sogenannten „Call to Action“. Die Handlungsaufforderung ist eine Methode, mit der du die Besucher deiner Website dazu bringst, die gewünschte Aktion durchzuführen.
Wenn du ein Coach bist, könnte das ein Termin für eine Einführung sein…
Wenn du ein Fotograf bist, könnte das ein Termin sein: ….
Und wenn du Freiberufler bist, könnte das das Herunterladen einer kostenlosen Ressource sein….
Da sich diese Handlungsaufforderung im Hauptmenü deiner Website befindet, ist sie für deine Besucher immer sichtbar und sticht auch durch eine besondere Farbe oder abweichendes Design von den anderen Menüpunkten ab. Dadurch werden sie immer wieder zu der gewünschten Aktion angeregt, was zu einer besseren Konversion auf deiner Website oder in deinem Webshop führen kann.

Fazit
Dieser Artikel hat dir 5 praktische Tipps gegeben, wie du das Menü deiner Website verbessern kannst. Halte dein Menü einfach, verwende keine schwierigen Wörter, zeige, wo sich dein Besucher befindet und füge eine Handlungsaufforderung hinzu.
Du hast noch keine Website? Erstelle und starte deine Website noch heute, indem du dich unten kostenlos anmeldest.