Heutzutage kannst du ganz einfach selbst eine Website erstellen und veröffentlichen. Aber du hast vielleicht keine Ahnung, welche Fehler deine Website weniger professionell aussehen lassen können.
Heute erklären wir dir, welche Webdesign-Fehler du leicht vermeiden kannst, um deine Webador-Website professioneller zu gestalten.
Fehler #1: Zu viel Text
Ein erster Fehler, den du in deinem Webdesign vermeiden solltest, ist die Verwendung von zu viel Text. Wenn du zu viel Text zu deinen Seiten hinzufügst, kann dies für deine Besucher schnell überwältigend aussehen.
Deine Besucher lesen die Texte auf deiner Website nicht, sondern scannen sie nur. Wenn sie auf deiner Website landen, überfliegen sie die Überschriften und wenn eine Überschrift interessant genug ist, entscheiden sie sich erst dann, den Text unter der Überschrift zu lesen.
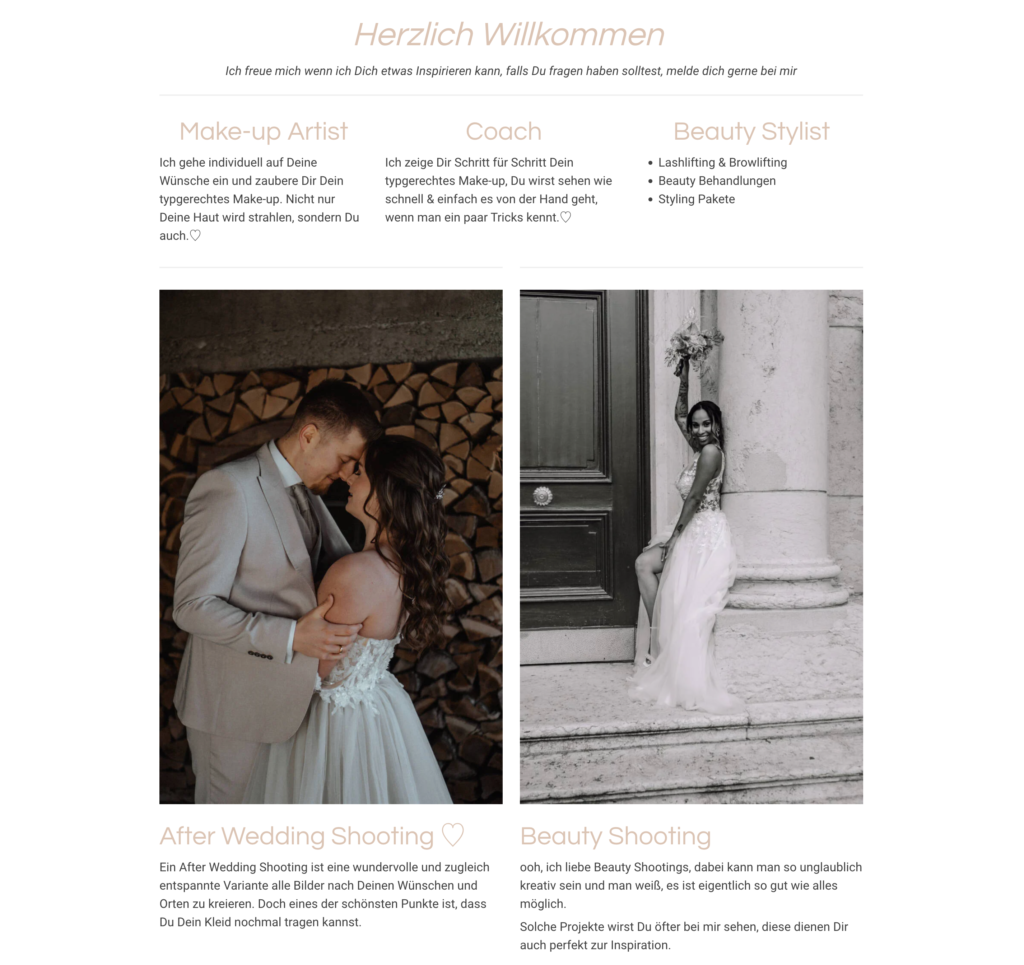
Die Webador-Website „Hair & Makeup Artist Verena Damm“ macht das sehr gut. Sie hat mehrere Spalten auf ihrer Homepage mit Überschriften platziert, nach denen ihr idealer Kunde sucht. Unter diesen Überschriften erzählt sie kurz, wie sie ihnen helfen kann.
Durch die Verwendung dieser Überschriften und des wenigen Textes ist ihre Website sehr klar und schnell verständlich.

Fehler #2: Zu viele Elemente
Der zweite Fehler, den es zu vermeiden gilt, ist das Hinzufügen von zu vielen Elementen. Natürlich möchtest du alle nützlichen Elemente aus dem Editor von Webador verwenden, aber wenn deine Seiten zu voll werden, wird es für deine Besucher schwierig zu wissen, was zu tun ist.
Deine Besucher möchten so schnell wie möglich folgende Dinge wissen:
1. Was kann mir dieses Unternehmen bieten?
2. Was soll ich tun?
Die erfolgreichsten Webador-Websites arbeiten nach dem Prinzip „weniger ist mehr“. Sie sind immer auf der Suche nach Möglichkeiten, ihre Website einfacher zu gestalten. Sie tun dies, indem sie Überschriften einprägsamer machen, Text reduzieren und die Elemente sorgfältig auswählen.
Wenn du deine Website erstellst oder neu gestalten möchtest, frage dich, ob das Element, das du hinzufügen möchtest, auch den Zweck deiner Website unterstützt.
Wenn du einen Webshop hast, ist es dein Hauptziel, Bestellungen zu generieren. Untersuche also, welche Elemente helfen, dieses Ziel zu erreichen, und auch, welche Elemente von diesem Ziel ablenken.
Indem du die Anzahl der Elemente auf deiner Website kritisierst, aber auch, welche Elemente du auf deiner Website platzierst, kannst du deine Website schnell übersichtlicher gestalten.
Fehler #3: Zu viele Farben
Der dritte Fehler, den es zu vermeiden gilt, ist die Verwendung von zu vielen Farben. Wenn du zu viele Farben verwendest, wirst du feststellen, dass deine Website schnell überwältigend aussieht.
Ein Hauch von Orange hier. Ein wenig Rot dort. Und grün für die Knöpfe…
Wenn du zu viele Farben verwendest, führt dies zu folgenden Problemen:
1. Du hast keine erkennbare Corporate Identity
2. Deine Besucher sind verwirrt darüber, was zu tun ist
3. Deine Besucher müssen sich mehr Mühe geben, das zu finden, was sie suchen
Wichtig ist, sich für eine einprägsame Corporate Identity mit einer Primärfarbe und zwei bis drei Sekundärfarben zu entscheiden. Die Primärfarbe ist deine Hauptfarbe, während die Sekundärfarben eine Akzentfarbe oder die Farbe des Call-to-Action sind.
Wenn du nicht zu viele Farben verwendest, wirst du feststellen, dass deine Besucher weniger überfordert sind, wenn sie deine Website besuchen. Deine wichtigsten Buttons heben sich auch besser ab, was zu einer verbesserten Conversion in deinem Webshop führt.
Fehler #4: Zu viele Handlungsaufforderungen
Der vierte Fehler, den du in deinem Webdesign vermeiden solltest, ist das Platzieren von zu vielen Handlungsaufforderungen.
Du denkst vielleicht:
„Je mehr ich einen Button platziere, desto schneller wird der Besucher handeln!“
Es ist wichtig, regelmäßig Handlungsaufforderungen auf deiner Website zu veröffentlichen, aber du solltest die folgenden zwei Fehler vermeiden:
1. Unterschiedliche Farben
Versuche, deinem Call-to-Action eine Farbe zu geben. Das bedeutet nicht, dass ein Call-to-Action grün und der andere blau ist. Versuche, ihm eine Farbe zu geben, die das Gegenteil deiner Hauptfarbe ist. Auf diese Weise sticht dein Aufruf zum Handeln hervor.
2. Unterschiedliche Texte
Versuche auch, nicht zu oft unterschiedliche Texte zu verwenden. Wenn du einmal „Jetzt kaufen“ unter ein Produkt setzt und das andere Mal „Jetzt ansehen“, wird dein Besucher verwirrt. Versuche also, die gleichen Texte auf deinen Knöpfen zu haben und sie handlungsorientiert zu schreiben.
Fehler #5: Zu wenig Kontrast im Header-Foto
Der fünfte Fehler, den es zu vermeiden gilt, ist zu wenig Kontrast im Header-Foto.
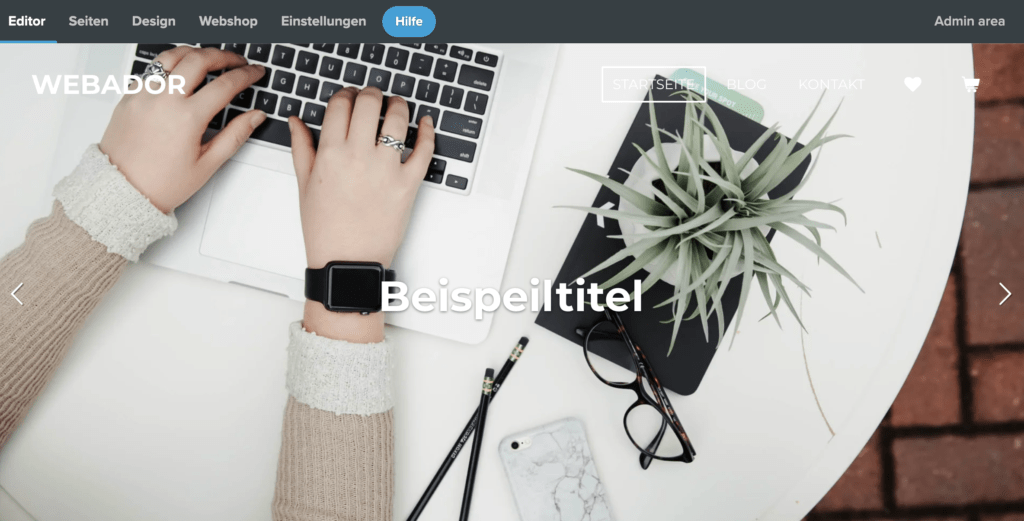
Der obere Teil deiner Website wird als Header bezeichnet. Hier kannst du ein Foto in Form eines Banners platzieren, um die Aufmerksamkeit deines Besuchers auf dich zu ziehen. Hier kannst du auch einen Titel platzieren, um deinem Besucher zu erklären, wofür deine Website steht.
Ein häufiger Fehler dabei ist, dass der Kontrast zwischen dem Banner-Foto und dem Titel nicht groß genug ist. Dies macht den Titel sehr schwer zu lesen.
Schaue dir das folgende Beispiel an:

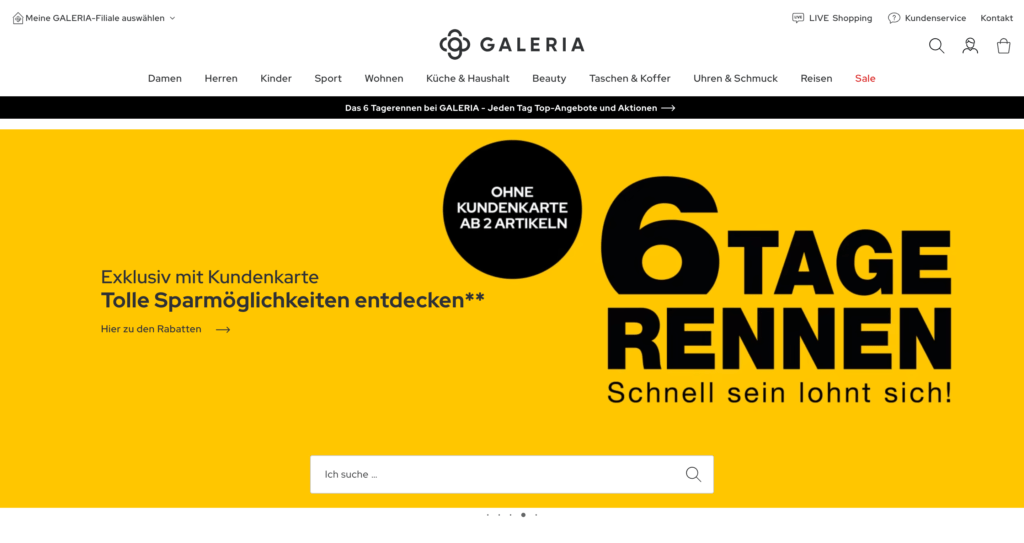
Der Titel ist sehr schwer zu lesen, da der Hintergrund weiß ist und der Titel ebenfalls weiß ist. Wenn man sich zum Beispiel Galeria Kaufhof anschaut, sieht man, dass der Titel sehr gut lesbar ist, weil sie einen hohen Kontrast verwenden.

Wirf also einen Blick auf deinen Header und versuche, einen Weg zu finden, den Kontrast weiter zu erhöhen. Auf diese Weise machst du deine Website noch einprägsamer!
Fazit
In diesem Artikel hast du 5 Webdesign-Fehler gesehen, die es zu vermeiden gilt. Mit ein paar einfachen „Optimierungen“ kannst du deine Webador-Website schnell auf das nächste Level bringen.
Du hast noch keine Website? Erstelle und starte deine Website noch heute, indem du dich unten kostenlos anmeldest.




Leider finde meine Webseite nicht auf http://www.buartgalerie.com wie ist das möglich ? Es ist alles Bezahlt.
Mit freundlichen Grüsse
August Burkart
Hallo August, es scheint, dass deine Website über den Link erreichbar ist. Wenn du noch weiter Hilfe brauchst kannst du uns im Support kontaktieren. ^Charlene
Ich habe bezahlt das Geld um eine Web Seite zu erstellen und überall ist Feller aufgetreten.
Hallo Katarina. Du kannst uns gerne im Support kontaktieren und wir helfen dir hiermit weiter. ^Charlene