Webdesign spielt eine Schlüsselrolle dabei, deine Website hervorzuheben. Es sollte deine Marke widerspiegeln und gleichzeitig eine Verbindung zu deinem Publikum herstellen, damit es immer wieder zurückkommt. Da das Jahr 2024 hinter uns liegt, ist es an der Zeit, sich auf deine großen Website-Pläne für 2025 zu konzentrieren. Hier ist ein kleiner Vorgeschmack auf fünf Webdesign-Trends, die 2025 an Fahrt aufnehmen werden – und wie du sie ganz einfach auf deine Website anwenden kannst.
Warum sind Webdesign-Trends wichtig?
Trends zeigen, wie sich Technologie und Nutzererwartungen verändern. Wenn du also auf dem Laufenden bleibst, bleibt deine Website aktuell, zieht mehr Besucher an und hilft dir, in Suchmaschinen wie Google besser zu platzieren. Regelmäßige Aktualisierungen signalisieren Suchmaschinen, dass deine Website aktiv und relevant ist, was dir einen zusätzlichen SEO-Schub verschafft. Über unseren Blog und unser Hilfecenter kannst du dich über SEO auf dem Laufenden halten.
Trends sind wichtig, weil sie kontinuierliche Kundenpräferenzen, technologische Fortschritte und Marktveränderungen widerspiegeln. Indem sie Trends immer einen Schritt voraus sind, können Unternehmen ihre Strategien anpassen, Produkte innovieren und Kundenanforderungen erfüllen, bevor es die Konkurrenz tut. Das bedeutet, dass du dein Unternehmen unterstützen kannst, indem du die Kundenbindung verbesserst, während du gleichzeitig relevant bleibst und Chancen erkennst.
Welche Trends werden das Webdesign-Feld prägen, wie kannst du sie effektiv nutzen und wie kannst du sicherstellen, dass deine Website immer einen Schritt voraus ist?
KI-generierte Designs
Künstliche Intelligenz (KI) ist das Schlagwort der letzten Zeit, und die Nutzung dieser Technologie zur Unterstützung deines Webdesigns ist der perfekte Weg, um im Trend zu bleiben. KI kann auf verschiedene Weise in deine Website integriert werden, z. B. durch das Hinzufügen von Inhalten oder durch die Nutzung von KI zur Unterstützung bei der Erstellung des gewünschten Designs für deine Website.
Bei Webador haben wir jetzt eine Funktion „Mit KI ausfüllen“, die dich bei der Erstellung deiner Website unterstützt.
Du kannst KI verwenden, um bestimmte Seiten auf deiner Website zu erstellen oder deine Reise zum Website-Design mit der KI-Funktion zu beginnen. Du wirst gebeten, bestimmte Informationen über dein Unternehmen und darüber, was deine Website enthalten soll, mitzuteilen. Die KI-Funktion macht sich an die Arbeit und unterstützt dich bei der Erstellung deiner Website.

Warum es wichtig ist:
- Effizienz: KI automatisiert zeitaufwändige Aufgaben, sodass du dich auf Strategie und Kreativität konzentrieren kannst.
- Personalisierung: KI kann Designs erstellen, die auf bestimmte Benutzerpräferenzen zugeschnitten sind, und so das Benutzererlebnis verbessern.
Profi-Tipp: Verwende KI als Mitarbeiter, nicht als Ersatz. Verwende KI, um sicherzustellen, dass die Stimme und Ästhetik deiner Marke konsistent bleiben.
Parallax-Effekt
Parallax-Effekt gibt es schon seit einiger Zeit und es wird auch in nächster Zeit nicht verschwinden.
Diese Funktion ermöglicht es, dass sich der Hintergrund beim Scrollen einer Seite langsamer bewegt als der Vordergrund. Dadurch entsteht eine Tiefenwirkung und ein immersiveres, interaktiveres Erlebnis für den Benutzer.
Parallax Scrolling kann auf vielfältige Weise eingesetzt werden, z. B. durch überlagerte Scrolling-Elemente, um deiner Website mehr Tiefe zu verleihen. Dies kann genutzt werden, um eine tiefere Interaktion mit den Besuchern deiner Website zu schaffen und die Nutzerbindung zu optimieren.
Webador hat Parallax Scrolling innerhalb des Bannerelements erstellt, sodass du die Customer Journey ab dem Moment, in dem sie deine Website öffnen, verbessern kannst. Dies kann deiner Website eine besondere Note verleihen, um sie hervorzuheben.

Warum es wichtig ist:
- Interaktivität: Steigert die Benutzerbindung durch ein interessantes Browsing-Erlebnis.
- Einprägsamkeit: Hinterlässt durch seine immersive Wirkung einen bleibenden Eindruck.
Profi-Tipp: Verwende Parallaxe sparsam, um Benutzer nicht zu überfordern.
Mikrointeraktionen
Mikrointeraktionen sind winzige Animationen oder Reaktionen, die während der Interaktion mit dem Benutzer auftreten, z. B. wenn eine Schaltfläche beim Klicken die Farbe ändert oder ein sich bewegendes Emoji zu deiner Website hinzugefügt wird. Diese können zwar subtil auf deiner Website hinzugefügt werden, aber sie können deinen Benutzern wirklich helfen, sich mit deiner Seite zu beschäftigen und sie dazu bringen, wiederzukommen, um mehr zu erfahren.
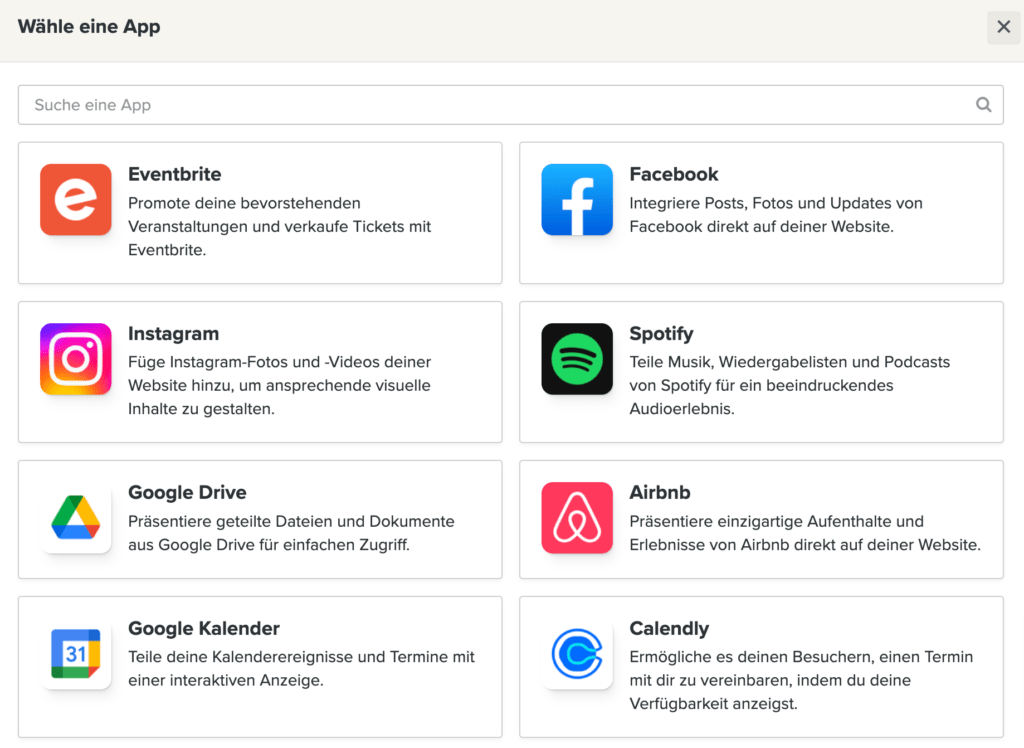
Hast du schon unser neues App-Element gesehen? Jetzt kannst du andere Plattformen einfach und nahtlos in deine Website integrieren. Probiere es aus und füge deinen neuesten Beitrag auf Instagram oder Pinterest zu deiner Seite hinzu. Dazu gehören:
Buttons Feedback: Ändert die Farbe, wenn darauf geklickt wird.
Pull-to-Refresh: Ein sich drehendes Symbol oder eine hüpfende Bewegung beim Herunterziehen eines Bildschirms einer mobilen App, um den Inhalt zu aktualisieren.
Benachrichtigungen: Eine dezente Pop-up- oder Einblendanimation für neue Benachrichtigungen.
Mit Webador kannst du deine Schaltflächen so gestalten, dass sie beim Anklicken ihre Farbe ändern (wobei du darauf achten solltest, dass du das Thema deiner Marke beibehältst). Du kannst aber auch Drittanbieter-Apps wie Elfsight verwenden, um Widgets und Pop-ups zu deiner Website hinzuzufügen.

Warum es wichtig ist:
- Benutzererfahrung: Verbessert die Benutzerfreundlichkeit durch sofortiges Feedback.
- Markenpersönlichkeit: Zeigt Aufmerksamkeit für Details und Sorgfalt, wodurch sich der Benutzer wertgeschätzt fühlt.
Profi-Tipp: Stelle sicher, dass Mikrointeraktionen mit dem Ton deiner Marke übereinstimmen. Wenn du zu viele dieser Funktionen hinzufügst, kann dies bei bestimmten Kunden den gegenteiligen Effekt haben und sie überfordern.
Minimalismus
In den letzten Jahren hast du vielleicht viel über Minimalismus in Bezug auf Wohnen, Mode, Kunst, Architektur und Technologie gehört. Aber auch für deine Website kann Minimalismus funktionieren. In diesem Jahr wird Minimalismus den Weg für Websites im Jahr 2025 weisen.
Denke daran, manchmal ist weniger mehr! Dies soll dir dabei helfen, eine übersichtliche und effiziente Website zu erstellen, damit deine Kunden die wichtigsten Informationen finden können, ohne Stunden auf deiner Website zu verbringen oder verwirrt zu werden und sie zu verlassen.
Bei Webador halten wir die Dinge gerne einfach, d. h. unsere Designvorlagen sind minimalistisch und fügen nur die Inhalte hinzu, die du benötigst, geben dir aber auch die Freiheit, deine Website so zu gestalten, wie du es möchtest.
Hier sind einige Beispiele dafür, wie du ein minimalistisches Design verwenden kannst:
Einzigartige Schriftarten und fette Überschriften: Verwende auffällige Schriftarten für deine Titel oder Überschriften, um die Aufmerksamkeit auf dich zu lenken, ohne das Design zu überladen. Kombiniere sie mit klarem, einfachem Text für den Rest des Inhalts, um ein Gleichgewicht zu schaffen. Erfahre wie du die Textformatierung eines Designs anpassen kannst.
Farbakzente: Füge sparsam leuchtende Farben hinzu, um wichtige Elemente wie Schaltflächen oder Abschnitte hervorzuheben. Eine leuchtende Farbe für die Schaltfläche „Mehr erfahren“ vor einem neutralen Hintergrund macht sie beispielsweise leicht erkennbar.
Auffällige Hintergrundelemente: Verwende große, auffällige Hintergrundbilder oder Farbblöcke mit unserem Abschnittselement, um visuelles Interesse zu wecken, während der Text minimal gehalten wird.
Negativer Raum: Lass mit unserem White-Space-Element viel Leerraum um deinen Inhalt herum, um die Lesbarkeit zu verbessern und die Aufmerksamkeit auf das Wesentliche zu lenken, wie Überschriften, Bilder oder wichtige Informationen.
Vereinfachte Menüs: Halte die Navigation einfach, indem du die Anzahl der Links oben auf deiner Website begrenzst. Verwende bei Bedarf Dropdown-Menüs, um zusätzliche Seiten übersichtlich zu organisieren.
Minimalistische Bilder: Wähle einige hochwertige Fotos aus, die deine Marke widerspiegeln. Vermeide es, die Seite mit zu vielen Bildern auf einmal zu überladen.
Warum das wichtig ist:
- Zugänglichkeit: Einfache Designs sind einfacher zu navigieren und zu verstehen.
- Leistung: Minimalistische Designs werden schneller geladen, was die Gesamtleistung der Website und die Auffindbarkeit bei Google verbessert.
Profi-Tipp: Nutze den negativen Raum strategisch, um Schlüsselelemente hervorzuheben und den Fokus der Benutzer zu lenken, z. B. können Leerraum- oder Linienelemente auch vertikal verwendet werden.
Dunkler Modus
Der dunkle Modus ist zwar nicht für jeden etwas (bedenke, dass er möglicherweise nicht zu deiner Marke passt, und das ist in Ordnung), aber er wird auch weltweit zu einem festen Bestandteil von Websites.
Eine dunkle Website kann zwar zu deiner Marke passen, hat aber auch andere Vorteile, wie z. B. eine längere Akkulaufzeit, eine geringere Augenbelastung und ein elegantes Aussehen.
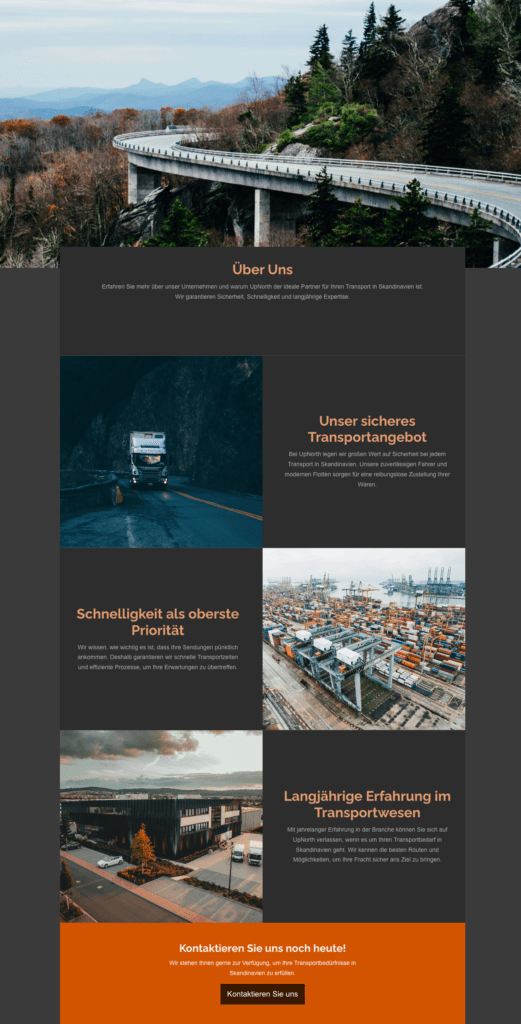
Mit Webador gibt es viele Designs, mit denen du deine Website im dunklen Modus erstellen kannst. Dazu gehören: Norwegisch, Autumn, Ruhe und Treetops und viele mehr.

Warum es wichtig ist:
- Benutzerpräferenz: Viele Benutzer erwarten mittlerweile den Dunkelmodus als Option.
- Optische Attraktivität: Passt gut zu kräftigen Farben und Highlights.
Profi-Tipp: Achte bei der Gestaltung für den Dunkelmodus darauf, dass Kontrast und Lesbarkeit im Vordergrund stehen. Teste dein Design auf mehreren Geräten, um die Konsistenz sicherzustellen.
Fazit
Die Designtrends des Jahres 2025 verkörpern eine nahtlose Mischung aus Technologie und langlebigen Designkonzepten. Durch die Nutzung von KI-gestützter Personalisierung, immersiven Parallaxeneffekten, ansprechenden Mikrointeraktionen, elegantem Minimalismus und adaptivem Dunkelmodus kannst du visuell beeindruckende und gleichzeitig mühelos benutzerfreundliche Erlebnisse schaffen.
Wie immer liegt der Schlüssel darin, sich auf die Bedürfnisse deines Publikums zu konzentrieren und gleichzeitig deiner Markenidentität treu zu bleiben. Eine gut gestaltete Website verbessert nicht nur das Nutzererlebnis, sondern hilft dir auch, dich in einer wettbewerbsintensiven digitalen Landschaft abzuheben.



